Angular Commands Cheat Sheet
License
Angular Commands Cheat Sheet Printable
Adds autocomplete functionality to your shell for ng commands. Ng e2e Runs all end-to-end tests defined in your application, using protractor. Ng format Formats the code of this project using clang-format. Ng doc Opens a browser window with the keyword as search in Angular documentation. Ng generate options.
- Angular Cheat Sheets. Angular Structures Cheat Sheet (DRAFT) by rbroen. Things that might be nice to know when setting up an Angular project. This is a draft cheat sheet. It is a work in progress and is not finished yet. Keep things together in modu. Make a short list of commands to set up your project. Open the new project in.
- Before we dive in to creating our LOB app, I have included a cheat sheet for you to familiarize yourself with common Angular syntax and CLI commands, because going forward, this syntax and these commands will be used without their purpose explicitly explained. Take some time to review and orient yourself with new Angular.
- Some common users who are very frequently using Angular commands, they normally use some of the tips and tricks for utilizing Angular commands output in a proper way. Those kinds of tricks normally solving some user-specific queries and display execution output for understanding the same properly. Some of the very commonly used key tricks are: 1.
The MIT License (MIT)
Copyright (c) 2014 Wes Cruver
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Updated June 6, 2018
In this post I give an overview of the most uses Angular CLI command.
Using the CLI commands can greatly boost your productivity on Angular projects.
Create a new app
Create a new angular application with the default styling option CSS.
Create new angular project with scss styling and a routing module.
More info: https://github.com/angular/angular-cli/wiki/new

Build and start the app
Build the app and start it as a webserver.
You can reach the app at: http://localhost:4200/
Build your app and open it in the webbrowser
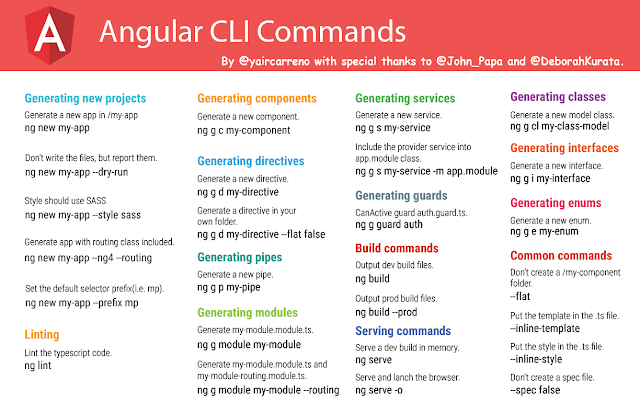
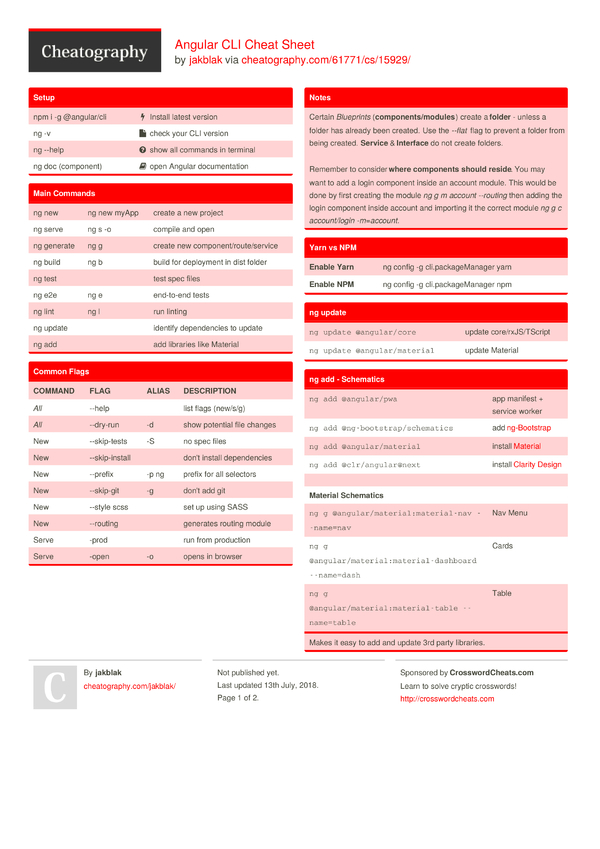
Angular Cli Commands Cheat Sheet
Serve your app on a different port and use ssl.
Your app will be here: https://localhost:4444/
Build using Ahead of Time compilation.
This is useful to test aot, which will be used when you compile for production.
Serve your app inside a base url
This will run the app below the url /my-app.
Your app will be here: http://localhost:4200/my-app/
This is useful when you are deploying later to a similar URL and want to develop with this URL too.
More info on ng serve : https://github.com/angular/angular-cli/wiki/serve
Build the app
Default build
Compiles the application into an output directory.
The build artifacts will be stored in the dist/ directory.

Production build
Productie build for a app with a base url: /my-app/

Environment test Build for a app with a base url: /my-app/
Build dev environment with all production elements enabled
Provide an output path for the compiled code.
Useful when automating your workflow.
More info on build: https://github.com/angular/angular-cli/wiki/build

Update the app
Updates the current application to latest versions.
See the update without making changes.
Run through without making any changes.
Will list all files that would have been created when running ng update.
More info: https://github.com/angular/angular-cli/wiki/update
Generate
Generates the specified blueprint.
You can also use the shorter notation: ng g
I will use the short notations in the examples below.
For the full notation see the official documentation.
Generate a module
Generate a module with a routing module
This is handy when creating a lazy loading module.
Generate a component
Generate a component without a spec file
Generate a interface
Generate an interface with a “type”
This will create an interface with the file name: my-interface.green.ts.
Generate a class
Generate an enumeration
Generate a service
Generate a guard
Generate a pipe
Generate a directive
Simulating a generate command.
Add the option –dry-run (-d) to run generate without making any changes.
It will list all files that would have been created when running ng generate.
More information on generate: https://github.com/angular/angular-cli/wiki/generate
Best practises.

For each feature of your app create a module and create your other components inside this module.
This will make it easy to eager or lazy load this feature of your app.
See also Angular style guid: https://angular.io/guide/styleguide#feature-modules
Example cars feature
- Create a module cars with the routing module
- Next create components inside this module
Create interfaces, classes and services inside a shared folder of this module.
- Create a interface (model) for the cars in a shared folder inside this module
- Create a service to fetch data in the shared folder inside this module.
This results in the following directory structure
Read more about the Angular CLI: https://github.com/angular/angular-cli/wiki
Learn more about Angular’s best practices on the official Angular style guide: https://angular.io/guide/styleguide
